A FAQ or frequently asked questions are the set of questions which customers have in their minds when they see your website or they are confused about your product or services, let’s put it simply, no matter how good your content is, people will still have questions. If we take the words literally, frequently asked questions are questions your business receives from the customers and prospects. So you’ll ask how FAQs will help you to generate more leads?
The answer is simple, but first, let’s understand what a lead means. Someone who is interested in what your business is and what is it that you are selling to them. Lead generation, on the other hand, is a process where we find out who those people are who are interested in your product and we help them to find us. FAQs are the type of simple questions that customers have in their minds and once they find the FAQ page they will know what they want to know without actually going anywhere and sometimes customers get irritated if they don’t find FAQ page on the website.
Marketers have been using ways to communicate and answer the questions which they want to be answered like blogs, contact us page, and customer support. But the most effective way to answer all the questions is integrating a FAQ page on the website. So how do we create an FAQ page that compels the visitor’s interests? Some of the advantages of creating a FAQ page is we could actually save the visitor’s time and giving them all the answers in one place rather than they contact us for literally everything. It also increases our SEO, visitors will be able to trust us, and most important of all it helps to build internal links to our website.
So, how to create an FAQ page?
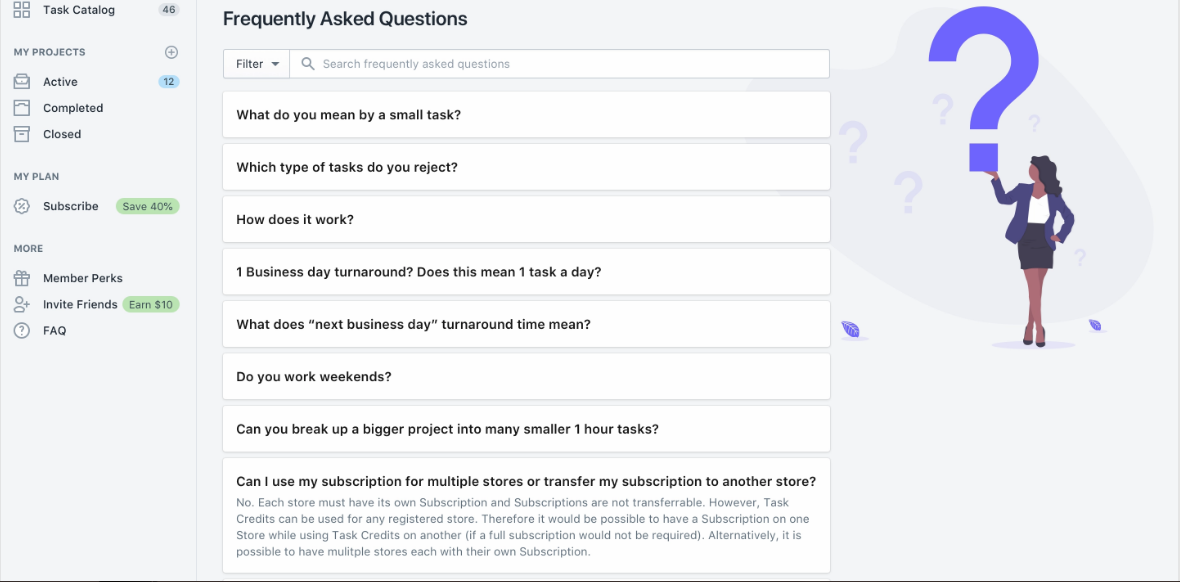
We have to create the questions in such a way that the visitor understands the product or services and also get the answers which he came looking for. Here is the example of the FAQ page template.

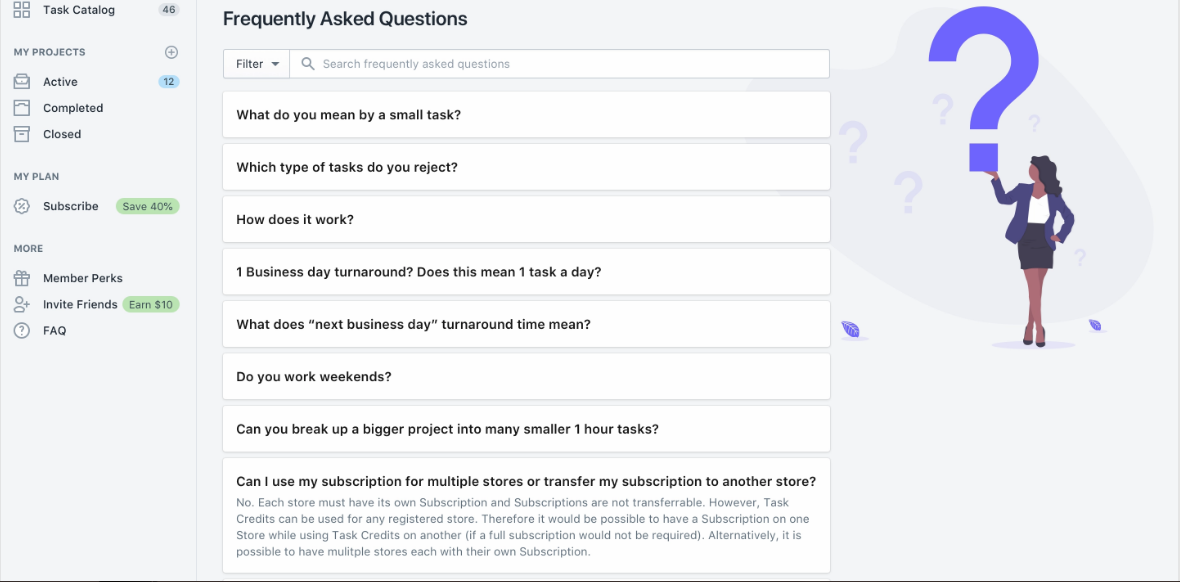
Start With Questions Which Really Matters
When we see other best FAQs for reference, we will find some really basic questions and you’ll think why this question is added in this list, but remember that list is a well thought and strategically implemented. There is a lot of brainstorming involved in creating an FAQ page; professional design agencies take their sweet time to identify the most common issues. The data which we can look into is some of the customers who left the page at checkout or some initial visitors who found some problems on the website or the product or any issue they are facing.
Knowing the intent of the customer is very important if they don’t get what they came for they will choose someone else who is offering the same product. Another way to find out questions is to ask your family or friends to visit your website and ask them if they have any issues while navigating. If you have customer support teams ask them to provide questions as well and some questions will come via email, so wait for like a month to know almost every issue and note down most appearing questions and include them in the FAQ page. When you get all the questions, it’s very important to organize those questions. Most asked questions are always placed on top and least asked questions are placed at the bottom since the top placed questions are asked very frequently so it must be answered quickly. After organizing the questions, answer those in detail and on point. Answer only what’s asked, there is no need to provide extra information about something, if that is the case, make that a separate question. Sometimes a question is required to send a link in terms of an answer, so we can do it too.
Create Conversational Answers
Logically organized FAQ pages are the best, try creating a long FAQ page so that it’s easier to create multiple topics on a single page. How do we solve the problem by cutting it into smaller problems, in the same way, we shall break down the questions into smaller categories so that the customer finds his answer. Avoid using jargon, try to explain everything in the simplest manner possible, there is a possibility that the customer ends up on the FAQ page already irritated and he finds a bunch of jargon which he won’t understand to make more irate further losing a sale.
Keep in mind you are providing answers to humans, so try to make the answers conversational and short, because less is more. And if your FAQ page is conversational and easy to understand, then the possibility of getting discovered on Google increases. The more ‘How To..?’ questions, the better and answer them in favor of your business like, ‘You should’ or ‘We offer’. For example,
Q: How do I know if there is a free trial for this product?
A: We offer a free trial of 30 days. For more information, visit the website (share link).
Point is, do not make the FAQ boring and tedious. Think about in a way that your FAQ page is the voice of your brand which is communicating with the visitors or customers, so make sure your tone of the language doesn’t seem dull or dry. By doing this you will make the visitor comfortable and also build trust in him of your brand. Place the FAQ page where the visitor or customer can find it easily. Write your answers in such a way that it should resonate with the potential customer.
Related Post: Why Your Business Needs Digital Marketing to Grow and Thrive?
Keep Your Answers Short
Following the above point might get you to write a brief answer sometime which most of the customers don’t want, they come to the FAQ page to search for quick resolution, so conversational yes, but lengthy answers, NO! Customers don’t have much time to call the business up for small problems and they do not like being put on hold. Even if you write a lengthy answer, customers will skim down to the important point of the answer, so favor them by already stating what they want to. Keep your paragraph of answers short, about 4-5 lines and try avoiding complex sentences.
There comes a time when you have to write a lengthy answer, you can use bullet points to make the customer understand his issue and how to solve it or another best strategy is to provide link of the help and support pages, it’s a good thing for your website as well because it creates internal backlinking. By doing all this, your FAQ page will look tidy and clutter-free. But in order to generate potential leads provide the link of the main product page or link your landing page in the answer. If you want Google to link your site to relevant Google searches, make a landing page for each page on the website also increasing internal linking. If you have any negative questions in the FAQ page which is okay, just frame the answer in a positive manner and straightforward answers are appreciated. We cannot ignore those questions because visitors will divert those questions to social media, and there is a possibility of them getting the wrong answers.

Try to make your negative questions your strength by stating some of the unique features of the product which may be no one are providing in the market or your quality of the product is better as compared to your competitors. By answering these risky questions in a positive manner will deepen the trust of potential customers in brand thinking. And there are also some questions that may not be answered via plain text or website link. In that case, we can use multimedia as our option, meaning we can also use pictures, GIFs, info-graphics, charts, and videos to convey the message.
Include a Call-To-Action
Even though it’s not that necessary, but adding a call to action button like ‘Buy Now’, ‘Get Started’, ‘Contact Us’ after taking their feedback on the bottom of the answer. Or you can add a call to action in between your answers. Always add your company information in the FAQ page; it becomes easier for the customers to contact us, thus building another trust factor in the FAQ page. One can use plugins in the website design and development phase to integrate CTA (Call to Action) in their FAQ page.
Here are some of the best FAQ plug-ins for WordPress websites
- Heroic FAQs
- HTML5 Responsive FAQ
- Ultimate FAQ
- Arconix FAQ
- WP responsive FAQ with category
- FAQPlus
- Fancy FAQ
- Accordion FAQ
- WooCommerce Product FAQ manager
Related Post: Why responsive website development is a must for business?
Investing efforts In Customers
Just like we have gone the extra mile to keep our product or services on the website well maintained. In the same way, we have to build our FAQ page putting the customer in mind and by thinking like a customer, we can overcome the challenges. Remember, the best FAQ page doesn’t let the visitors leave unless he takes any action. In my personal experience, I’ve noticed the FAQ page being kept on the bottom of the page, making the visitors or customers tough to search for it. And when it’s not found you cannot answer their questions which lead to loss of leads. Since the FAQ page can also rank up in the SERP (Search Engine Result Page) we need to use long-tail keywords in the questions or answers. Just follow these 5 tips in order to achieve the goals.
Conclusion
FAQs play a vital role for companies in nearly every industry, create the FAQ page with the mindset of the potential customer and try making maximum sales of your product or services. So be creative on your FAQ page, do not hesitate to experiment with the answer you provide and try to create more and more leads as possible.
Ouriken is a standalone web design and digital agency. We design and implement powerful solutions for small and medium businesses in technology, business, and operations.